5 Tips To Improve Your WordPress Site Speed

WordPress is an excellent tool for building landing pages for your ad campaigns and also full-blown websites.
It’s been around since 2003 and has over 100,000 plugins and themes to help make your site unique. However, one of the biggest complaints about WordPress sites is that they are slow to load.
You can’t have a good website experience if most of your landing pages take 10 seconds plus to load – so today we’re going to discuss 5 ways you can improve your WordPress site speed.
First, let’s look at why it’s important that your WordPress pages load fast.
Why is speed important for your WordPress site?
The time it takes a web page to load is an increasingly important factor for website visitors. The biggest reason, in my opinion, has always been – conversions.
Slow web pages kill conversion rates. People are just not going to hang around for 20 seconds waiting for your web page to load. They will just bounce and be out of there.
More recently, Google released an update to their algorithm based on Core Web Vitals. In a nutshell, what this means is websites with slow-loading pages are not going to get a ranking boost from this new update and therefore, are less likely to rank highly in search engine results pages (SERPs).
In other words, if your site loads fast enough then you have a better chance of ranking higher in Google.
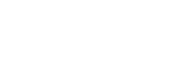
How to Check Your WordPress Website Speed?

There are multiple different tools which measure how fast a page loads. The 3 I use the most are Google’s Page Speed Insights, GTMetrix and Pingdom’s Tools.
You can also install the Lighthouse chrome plugin which will give you the same results are the page speed insights tool.
If you want to check core web vitals in bulk then use this really useful tool by Experte called Core Web Vitals Check.
Ok, so now onto the top 5 ways to optimize your WordPress page speed.
Use fast web hosting

This is really important, which is why I’ve included it first. There’s a myriad of hosting providers out there with massive differences in speed. If you’re on cheap shared hosting, then you’re never gonna have a fast-loading site, it’s that simple.
Do yourself a favour and go with a web hosting provider like Cloudways and use Vultr HF servers. I use Cloudways for 80% of the websites I own and when combined with Vultr HF servers, it’s a force to be reckoned with.
Use a lightweight WordPress theme
We use the Kadence theme for all our website projects now. It’s super lightweight and is easy to configure and customize. Other lightweight themes we’ve used are Generate Press and Astra Theme. Those are also good lightweight themes, but we prefer the Kadence theme.
I would highly suggest staying away from a lot of the WordPress themes on Themeforest because, in my opinion, they tend to be bloated and slow.
If you create multiple websites then it’s better to standardise on one theme. This allows you to get to know it well and it also makes it easier to create Standard Operating Procedures (SOP’s) for your team and/or clients.
Compress your images
Websites these days need to use high-quality images. They break your content up and help to illustrate certain points. Thing is, so many websites we’ve audited over the years use uncompressed images.
If you have a blog post with 4 images, all 800 x 400 pixels for example, then there’s a good chance each image is going to be 200kb plus, which will really slow down your page load times. Especially on mobiles.
Optimize your images by compressing them and once you’ve done that, make sure the image dimensions are correct.

We’ve used Shortpixel for a few years now at our agency. It has excellent compression rates, without losing quality. We’ve even used it on a photographer client of ours website. He displays a lot of large images on his site and they load super-fast with great quality.
You can test out Shortpixel’s image compression tool for free and see what you think.
Minify JS and CSS
When you minify files, you remove all the unnecessary white space and comments from a file, which in turn makes it much smaller. Therefore it loads more quicker.
Some plugins you can use to minify your CSS and JS are; Autoptimize, Asset CleanUp and Hummingbird. All of these have many other performance tweaks you can enable and also have really good free versions.
WP Rocket is also good because it does a lot more than just minify JS and CSS files and compress images as well.
Always make a backup before you minify your files as it can break website layouts.
Use a caching plugin
If you use Cloudways, then I would recommend enabling Varnish, which is server-side caching and in my opinion, is better than using a caching plugin.
If you don’t use Varnish, then you can use a caching plugin. Some of the best ones I’ve used are; Breeze, W3 Total Cache (be warned, you might need a PhD to use W3).
Caching plugins can be a lifesaver when it comes to WordPress site speed optimization because they cache static pages which means if someone is just visiting the homepage of your website, for example – all those pages are going to load in a fraction of the time it would have done without a caching plugin.
The downside is you need to make sure your website updates and regenerates those cached files when new content has been published, otherwise, they’ll be out of date and therefore not that effective.
Ok, that’s my top five ways to optimize your WordPress page load speed. If you asked me to pick one of them, that you can implement the quickest and with the least disruption, I would pick – Compress Your Images.
If you’d like us to speed up your WordPress site and get your pages loading quicker than the new Tesla Model X gets to 60mph, then check out our WordPress Speed Optimization Service.